INIT (I swear I will never re-init this repo again)
This commit is contained in:
commit
3db85006cc
105 changed files with 16927 additions and 0 deletions
170
content/posts/图灵机/macOS配置GPG签名Git提交.md
Normal file
170
content/posts/图灵机/macOS配置GPG签名Git提交.md
Normal file
|
|
@ -0,0 +1,170 @@
|
|||
---
|
||||
slug: macos-gpg-sign-git-commit
|
||||
|
||||
summary: 太好了,小氯,你可是解决了大问题啊。
|
||||
tags:
|
||||
- Git
|
||||
- 折腾
|
||||
- GPG
|
||||
title: macOS配置GPG签名Git提交
|
||||
date: 2024-07-23
|
||||
description: 本文详细介绍了如何在macOS上使用GPG签名来验证提交者身份的过程。作者从GPG的历史和功能开始,讲述了其加密和签名的重要性,接着指导读者如何在Mac上安装和配置GPG,包括生成密钥对、在GitHub上设置GPG密钥,以及如何配置Git和VS Code以支持GPG签名。文章还提到了Obsidian Git的配置,并分享了一些解决常见问题的经验。通过这些步骤,用户可以确保他们的Git提交是经过验证的,增强了提交的安全性和可信度。
|
||||
categories: ["图灵机"]
|
||||
featuredImage: https://img.viento.cc/cover/macos-gpg-sign-git-commit-cover.webp
|
||||
draft: false
|
||||
---
|
||||
|
||||
各位老友们好,我是 Chlorine。
|
||||
|
||||
闲来无事水篇文章,记录一下我刚刚解决的一个心头大患。
|
||||
|
||||
## 前言
|
||||
|
||||
在咱们看 GitHub 上的 commit 的时候,往往会看到这样的情景:
|
||||
|
||||

|
||||
|
||||
那边那个好看的绿色 badge 是怎么来的捏?咱们可以猜一下。Verified,经过验证的,那验证的是什么?自然是提交者的身份,标明这个提交是由仓库的作者亲笔所为,而不是由路边的哪个路人甲或者是不怀好意有 bear 来的攻击者提交的。
|
||||
|
||||
那怎么做这种「我是我」的证明呢?方法就是通过咱们今天要讲的 GPG signing。
|
||||
|
||||
## What's GPG?
|
||||
|
||||
以下内容来自 [Wikipedia](https://zh.wikipedia.org/wiki/GnuPG):
|
||||
|
||||
> GNU Privacy Guard(GnuPG 或 GPG)是一个密码学软件,用于加密、签名通信内容及管理非对称密码学的密钥。GnuPG 是自由软件,遵循 IETF 订定的 OpenPGP 技术标准设计,并与 PGP 保持兼容。
|
||||
|
||||
嗯,好像懂了,又好像没懂,听君一席话,如听一席话。
|
||||
|
||||
简单来说吧。这个故事要从 1991 年开始讲起。那个时候有一个程序员大神,名叫Phil Zimmermann。PZ 这人呢,是个极其看重隐私的「偏执狂」(注:这个词没有贬义)。为了躲避烦人的监管,他自己写了一个名叫 PGP 的东西。PGP,全称是Pretty Good Privacy,是一个用来给 Email 和各种信息加密的东西。
|
||||
|
||||
这玩意有什么用呢?比方说,你给你的朋友写了一封邮件并且使用 PGP 进行了加密,内容是:
|
||||
|
||||
> 今天下午天气不错,要不要约个饭?听说酸菜鱼窗口出了新的番茄锅底!
|
||||
|
||||
有了加密,即使是你的邮件被截获了,截获者打开一看,由于没有「钥匙」,只能看到里面写的是:
|
||||
|
||||
> 玛卡,巴卡,阿卡,哇卡,米卡,玛卡,呣! 玛卡, 巴卡,阿巴,雅卡,伊卡,阿卡,噢! 哈姆,达姆,阿卡嗙,咿呀呦~ 玛卡,巴卡,阿卡,哇卡,米卡,玛卡,呣!
|
||||
|
||||
监管者:?(`黑人问号.webp`)
|
||||
|
||||
但是你拥有「钥匙」的朋友,却能完整地读到你的邮件。这样就保证了隐私的安全。
|
||||
|
||||
那这个功能难道不能破解吗?理论上当然可以,但是难度基本相当于让你一粒一粒捡完现在撒哈拉沙漠的沙子。
|
||||
|
||||
听起来是个好东西,对吧?很可惜,PGP 是个商业软件。
|
||||
|
||||
这就有点坑爹了。所幸,万能的开源社区早就帮我们搓出来了一个符合 OpenPGP 标准的完美替代品,那就是 GNU Privacy Guard,简称 GNUPG 或者 GPG。这中间还有很多困难,但是已经被我们伟大的前辈们一一克服了。咱们这群后辈只要坐享其成就可以了。
|
||||
|
||||
GPG 的应用极其广泛,包括但是不限于邮件加密、文件完整性验证等。当然了,今天我们只讲 Git commit signing。
|
||||
|
||||
## 安装 GPG
|
||||
|
||||
OK,废话讲完了,咱们正式开始配置 GPG。
|
||||
|
||||
首先我们需要安装 GPG,自然还是用万能的 Homebrew:
|
||||
|
||||
```bash
|
||||
brew update
|
||||
brew install gpg
|
||||
brew install pinentry-mac
|
||||
```
|
||||
|
||||
(如果您连 Homebrew 都没安装,或者都不知道是啥,我合理怀疑您是否真的是 Mac 的持有者以及用得到 GPG Git 的人。)
|
||||
|
||||
安装完成之后,检测一下安装是否成功:
|
||||
|
||||
```bash
|
||||
gpg --version
|
||||
# 别的命令也行
|
||||
```
|
||||
|
||||
## 修改配置文件
|
||||
|
||||
下面的内容实际上就是写入文件,大家大可以各显神通。
|
||||
|
||||
```bash
|
||||
echo "pinentry-program $(brew --prefix)/bin/pinentry-mac" >> ~/.gnupg/gpg-agent.conf
|
||||
echo "use-agent" >> ~/.gnupg/gpg.conf
|
||||
echo 'export GPG_TTY=$(tty)' >> ~/.zshrc # 如果你用的不是 Zsh,请根据你的终端修改
|
||||
```
|
||||
|
||||
然后重启电脑。
|
||||
|
||||
## 生成 GPG 密钥对
|
||||
|
||||
GPG 的工作需要一对公私钥。重启之后,我们来生成我们所需的密钥。
|
||||
|
||||
键入命令:
|
||||
|
||||
```bash
|
||||
gpg --full-generate-key
|
||||
```
|
||||
|
||||
会出现一些交互式命令行选项,大部分按照默认即可。姓名、邮箱和备注按照自己的情况填写(邮箱推荐填写自己用于 Git 提交、且在相关平台——如 GitHub 上绑定过的邮箱)。
|
||||
|
||||
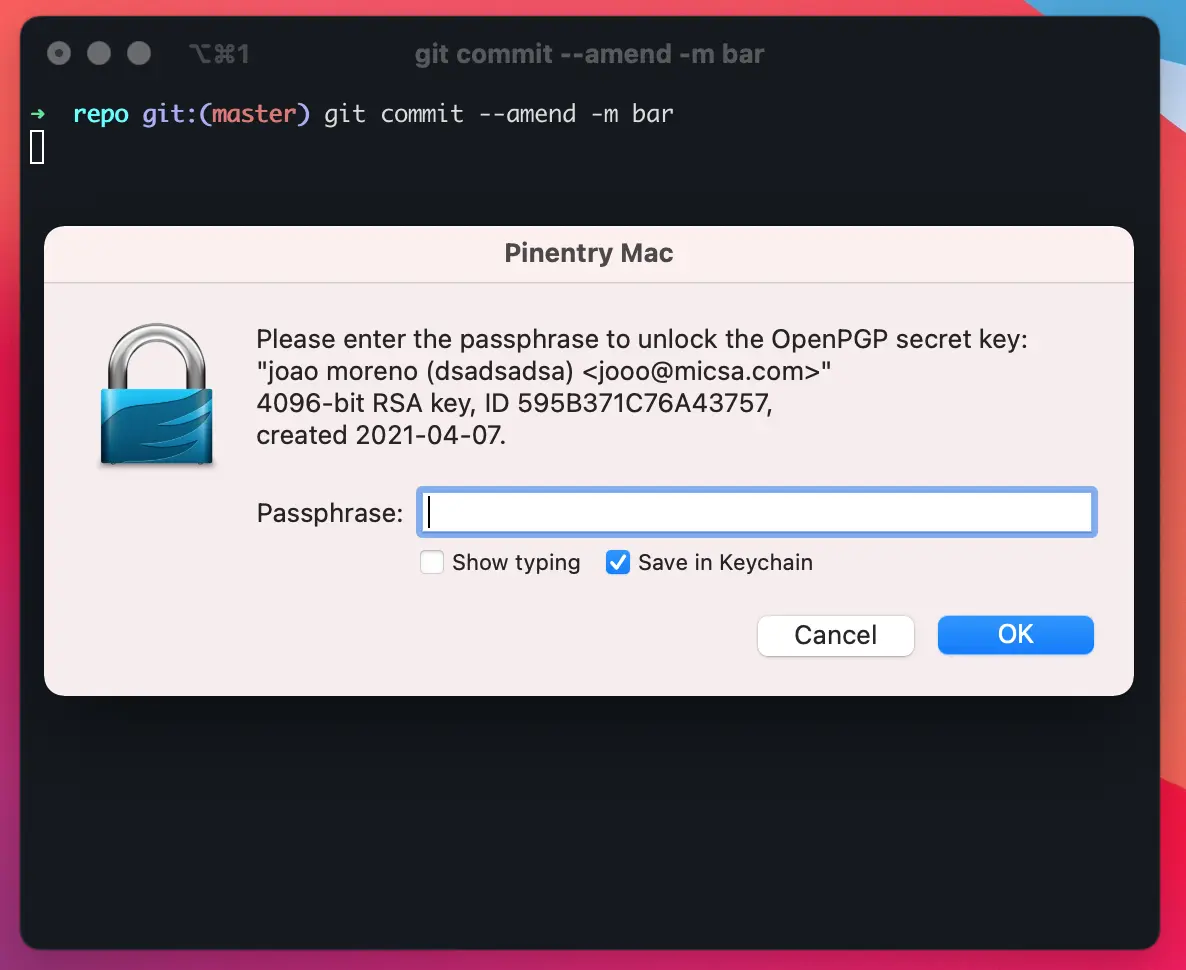
注意!关键来了!下一步应该是输入密码,但是你应该看见的是一个**类似这样的 GUI**:
|
||||
|
||||

|
||||
|
||||
而不是一个命令行 UI!
|
||||
|
||||
密码随便写,记得一定要勾选「存储在钥匙串中」的选项!
|
||||
|
||||
生成密码后,我们键入:
|
||||
|
||||
```bash
|
||||
gpg --list-secret-keys --keyid-format LONG
|
||||
```
|
||||
|
||||
然后应该会输出一串类似这样的东西:
|
||||
|
||||
```bash
|
||||
/Users/chlorine/.gnupg/pubring.kbx
|
||||
----------------------------------
|
||||
sec ed25519/xxxxxxxxx 2024-07-23 [SC]
|
||||
yyyyyyyyyyyyyyyyyyyyyyy
|
||||
uid [ 绝对 ] (你的相关信息)
|
||||
ssb cv25519/zzzzzzzzzzz 2024-07-23 [E]
|
||||
```
|
||||
|
||||
把 `xxxxxxxxxx` 对应的那一串字符复制下来,这就是你的 Key。
|
||||
|
||||
然后键入:
|
||||
|
||||
```bash
|
||||
gpg --armor --export <你的 Key,不带两边的尖角括号,下同>
|
||||
```
|
||||
|
||||
把输出的东西复制一下,注意,`-----BEGIN PGP PUBLIC KEY BLOCK-----` 和 end 的也要复制。
|
||||
|
||||
在[这里](https://github.com/settings/keys)配置你的 GPG 密钥,名字随便起,把刚才那一堆粘进去就行。Gitee 和 Codeberg 同理。
|
||||
|
||||
## 配置 Git
|
||||
|
||||
生成密钥后,我们略略配置一下 Git:
|
||||
|
||||
```bash
|
||||
git config --global commit.gpgsign true
|
||||
git config --global user.signingkey <你的 Key>
|
||||
git config --global gpg.program /opt/homebrew/bin/gpg
|
||||
```
|
||||
|
||||
## 配置 VS Code
|
||||
|
||||
VS Code 内置了方便的 Git GUI,但是如果不合理配置,就无法对 Git commit 进行签名,从而出现各种奇奇怪怪的问题。
|
||||
|
||||
说来也简单,如果你严格地按照我们上面的步骤走的话,直接在设置中搜索 `git.enableCommitSigning` 并启用即可。
|
||||
|
||||
## Obsidian Git
|
||||
|
||||
不需要任何配置,直接用就行了。因为我们刚在 Git 里面配置了 GPG 程序的位置,应该不会出现找不到 GPG 的错误。
|
||||
|
||||
## 结语
|
||||
|
||||
GPG 这个事我配了不知道多少次,经常出现 GPG failed to sign the data。我知道应该是在图形界面没法配置密码输入,但是不知道怎么解决,心很累。所幸是搞好了。作文以记之,
|
||||
|
||||
## 参考资料
|
||||
|
||||
1. https://github.com/microsoft/vscode/wiki/Commit-Signing
|
||||
2. https://github.com/Vinzent03/obsidian-git/issues/21
|
||||
54
content/posts/图灵机/动手折腾:用SSH解决Oh-my-Zsh的更新错误.md
Normal file
54
content/posts/图灵机/动手折腾:用SSH解决Oh-my-Zsh的更新错误.md
Normal file
|
|
@ -0,0 +1,54 @@
|
|||
---
|
||||
title: 动手折腾:用SSH解决Oh-my-Zsh的更新错误
|
||||
date: 2024-05-09T08:14:00
|
||||
categories: ["图灵机"]
|
||||
tags:
|
||||
- 折腾
|
||||
- Zsh
|
||||
- 博客
|
||||
date: 2024-05-09T22:55:00
|
||||
slug: update-omz-with-ssh
|
||||
summary: 小小的经验
|
||||
description: 本文介绍了作者使用 SSH 作为 Oh-my-Zsh 的更新源,用于解决中国大陆更新不畅的问题的过程。
|
||||
---
|
||||
|
||||
Oh my Zsh 的默认更新环境是 HTTPS 的。而由于 GitHub 对国内铀溴的支持,即使是开了科学技术也时常出现访问失败的情况。所幸 GitHub 的 SSH 登录比 HTTPS 靠谱许多,只要有科学技术基本都能成功访问,速度也很好。
|
||||
|
||||
所以我们只要设法将 Oh my Zsh 的拉取源改成 SSH 即可。
|
||||
|
||||
一般来说,Oh my Zsh 的安装目录是 `~/.oh-my-zsh`,先用 `cd` 进入:
|
||||
|
||||
```bash
|
||||
cd ~/.oh-my-zsh
|
||||
```
|
||||
|
||||
显示一下远程仓库地址:
|
||||
|
||||
```bash
|
||||
git remote -v
|
||||
```
|
||||
|
||||
发现是 HTTPS:
|
||||
|
||||
```bash
|
||||
origin https://github.com/ohmyzsh/ohmyzsh.git (fetch)
|
||||
origin https://github.com/ohmyzsh/ohmyzsh.git (push)
|
||||
```
|
||||
|
||||
直接切换链接:
|
||||
|
||||
```bash
|
||||
git remote set-url origin git@github.com:ohmyzsh/ohmyzsh.git
|
||||
```
|
||||
|
||||
然后再执行一次 `git remote -v` 查看是否更改成功即可。
|
||||
|
||||
然后再执行
|
||||
|
||||
```bash
|
||||
omz update
|
||||
```
|
||||
|
||||
就可以成功更新了。
|
||||
|
||||

|
||||
129
content/posts/图灵机/升级系统那点事.md
Normal file
129
content/posts/图灵机/升级系统那点事.md
Normal file
|
|
@ -0,0 +1,129 @@
|
|||
---
|
||||
slug: upgrading-systems
|
||||
|
||||
summary: 小氯的奇妙冒险
|
||||
tags:
|
||||
- macOS
|
||||
- Linux
|
||||
- 折腾
|
||||
title: 升级系统那点事
|
||||
date: 2024-09-18
|
||||
description: 本文介绍了作者更新系统的经历。macOS Sequoia 的更新过程虽然遇到了一些问题,但新功能如 Markdown 预览对其有帮助。接着,作者提到了 iOS 18 和 iPadOS 18 的顺利升级,期待苹果能够专注于产品体验的优化。随后,作者讲述了 Ubuntu Server 24.04.1 LTS 的更新经历,解决了 SSH 连接中断的问题。最后,作者表达了对全面拥抱开源的兴趣,尤其是 Fedora 和 Manjaro 发行版,以及 Framework Laptop 的潜在购买计划。
|
||||
categories: ["图灵机"]
|
||||
featuredImage: https://img.viento.cc/cover/upgrading-systems-cover.avif
|
||||
draft: false
|
||||
---
|
||||
|
||||
各位老友们好,我是 Chlorine。今天给我的设备们更新了系统,咱们大体讲讲。
|
||||
|
||||
## 前置
|
||||
|
||||
虽然本文的内容是技术和生活分享,但是小氯还是希望提醒各位老友,今天在历史上是一个极为特殊的日子。忘记历史,就意味着背叛。万望各位生于华夏的老友,勿忘国耻。
|
||||
|
||||
## macOS Sequoia
|
||||
|
||||
大概是两天之前吧,Apple 发布了 macOS 的最新版本——macOS Sequoia 的正式版。
|
||||
|
||||
Sequoia 的意思是「红杉树」,这里说的应该是内华达山脉(Sierra Nevada,没错,就是那个 High Sierra)的红杉国家公园。据说牢果喜欢用 California 的一些地理景观命名操作系统,比如过去的 Big Sur(大苏尔,加州中部海岸的一个地区),Monterey(蒙特雷,一个海滨城市),Ventura(文图拉,旅游胜地),Sonoma(索诺马,著名的葡萄产地)。
|
||||
|
||||
### 踩坑
|
||||
|
||||
刚开始我更新的时候反复踩坑,要么是显示什么「找不到所需的 Rosetta 更新」,要么速度极慢。我本来以为是校园网的抽象活,毕竟校园网的优秀质量和高度稳定性早已通过了实践的考验(在教学楼连不上网)。后来我想到可能是代理的问题,就把网络设置改了下,速度就快多了。
|
||||
|
||||
总更新时间不超过一个小时,至少是在我衣服洗完之后就更新好了。然后重启电脑即可。
|
||||
|
||||
### 体验
|
||||
|
||||
总体而言,macOS Sequoia 的设计风格和 macOS Sonoma 基本没区别,但是细节上有变化,比如通知变窄了。之前听说 macOS Sequoia 的设计风格会大改,看来是没实现。
|
||||
|
||||
牢果官方说的几个更新点对我来说几乎没什么感觉,比如 iPhone 镜像,这个甚至在 Windows+Android 都能实现(借助牢软出的一个软件),不能拖拽文件的话对我来说几乎就是毫无作用,最多就是接一个通知;内置密码管理器,我有 Vaultwarden,用不着这个(但是我还是把密码导入了一份,毕竟不知道哪天服务器就连不上了,有一手准备总是好的);Calendar 和 Reminder 同步,这个属于概念神,但是我目前用得不多;而 Apple Intelligence 还没发布,发布了估计也用不了。而且我也不想用,让 AI 盯着我的一举一动我实在是令人头皮发麻。不知道牢果后续会不会加什么抽象的狠活,如果实在是太离谱,我就得考虑锁定版本或者换到 Linux 了。Fedora 和 Manjaro 都不错,配置一个 KDE macOS Sequoia 应该可以复刻 macOS 的风格。
|
||||
|
||||
~~才买电脑几天你就想着换新的~~
|
||||
|
||||
说起来,倒是有一个小功能很戳我:空格预览支持 Markdown 了。虽然只能预览为纯文本,但是已经足够了。反正,Markdown 的本质就是纯文本。
|
||||
|
||||
~~那为什么不能预览 CSS?!~~
|
||||
|
||||
目前为止没遇到任何兼容性和数据损失问题。不过如果大家想升级,还是建议备份。小氯没有移动硬盘,因此没备份,这是不对的。
|
||||
|
||||
## iOS 18 & iPadOS 18
|
||||
|
||||
iOS 也迎来了一波升级。为了和 macOS Sequoia 配套,我直接全部升级了。也没遇到什么问题,算是你过关了吧。
|
||||
|
||||
还是希望牢果不要整太多抽象的活,好好做产品。不然换一个系统需要适应的时间是很久的。
|
||||
|
||||
## Ubuntu server 24.04.1 LTS
|
||||
|
||||
别急着走,茶还没喝完呢。
|
||||
|
||||
前几天 SSH 我的 server 时,Ubuntu 就开始喋喋不休地告诉我更新(~~Ubuntu:我明明只是每次登录说一遍而已~~)。说实话原本不想更新,原因在于对新版本的不信任。要不为什么现在这么多服务器还是 Ubuntu 18.04。
|
||||
|
||||
可是随着这几天服务访问的频繁崩溃,我实在是绷不住了。虽然说有可能是校园网的抽象烂活,但是一想到承载在我大半个数字生活的虚拟机时常要在断联的边缘起舞弄清影,小氯就像吃甜味酸菜鱼一样难绷。
|
||||
|
||||
于是,~~病急乱投医之下~~我想到了更新。或许更新一下就好了呢。
|
||||
|
||||
那么来吧。
|
||||
|
||||
SSH 进去,先把包滚一遍:
|
||||
|
||||
```bash
|
||||
sudo apt update
|
||||
sudo apt upgrade
|
||||
```
|
||||
|
||||
然后直接更新:
|
||||
|
||||
```bash
|
||||
sudo do-release-upgrade
|
||||
```
|
||||
|
||||
然后会有一大堆安装记录。注意里面有一个会给你单独开一个新的 sshd,这时候 tmux 到一个新的窗口,维持好 SSH 的登录即可。
|
||||
|
||||
剩下的事情一路回车,但是这里面出现了一个问题:我洗衣服去了,回来一看,好家伙,connection closed。
|
||||
|
||||
我瞬间绷不住了。因为就我的经验来看,只要出了这个问题,除非飞天面条大神洒高汤,否则根本修复不了。
|
||||
|
||||
还好另一个 SSH 还在。查看一下系统状态,这个更新进程似乎是坏掉了(也有可能是我判断失误)。
|
||||
|
||||
妥,那咱们中止进程,重来。
|
||||
|
||||
首先把进程都鲨了:
|
||||
|
||||
```bash
|
||||
sudo killall apt dpkg do-release-upgrade
|
||||
```
|
||||
|
||||
然后再看一遍:
|
||||
|
||||
```bash
|
||||
ps aux | grep -E 'apt|dpkg|upgrade'
|
||||
```
|
||||
|
||||
要是还有就 `-9` 强制超度。
|
||||
|
||||
然后把锁文件删了:
|
||||
|
||||
```bash
|
||||
sudo rm /var/lib/dpkg/lock
|
||||
sudo rm /var/lib/apt/lists/lock
|
||||
sudo rm /var/cache/apt/archives/lock
|
||||
```
|
||||
|
||||
修复系统状态:
|
||||
|
||||
```bash
|
||||
sudo dpkg --configure -a
|
||||
sudo apt install -f
|
||||
sudo apt update
|
||||
sudo apt upgrade
|
||||
```
|
||||
|
||||
按理说下面应该重启更新,然而我记得我重启系统之后,就更新好了。不知道怎么回事。当然我这方法挺暴力的,谨慎使用。
|
||||
|
||||
然后 SSH 就可以回去了。我用 IP 加端口看了下 1Panel,应该是 OpenResty 的问题。不知道怎么回事。
|
||||
|
||||
## 结语
|
||||
|
||||
水了篇文章,内心就如 1939 年末的欧洲——毫无波兰。
|
||||
|
||||
说起来,真有点想换 Linux 全面拥抱开源了。Unix shell 我已经基本会耍了,就是两个问题:用什么发行版,刷什么设备。发行版我比较喜欢 Fedora 和 Manjaro,而设备方面,最合适的应该是模块化电脑 Framework Laptop。问题是 FWL 在大陆地区买不到,或许我去牢美那边交换或者实践的时候会去看看吧。
|
||||
497
content/posts/图灵机/如何在不懂CSS的情况下魔改Typora主题.md
Executable file
497
content/posts/图灵机/如何在不懂CSS的情况下魔改Typora主题.md
Executable file
|
|
@ -0,0 +1,497 @@
|
|||
---
|
||||
title: 如何在不懂CSS的情况下魔改Typora主题
|
||||
date: 2024-01-29 12:00:00
|
||||
categories: ["图灵机"]
|
||||
tags:
|
||||
- Typora
|
||||
- 折腾
|
||||
- CSS
|
||||
summary: CSS 小白历险记
|
||||
description: 本文介绍了作者在不熟悉 CSS 的情况下,如何通过修改现有 Typora 主题 Lapis 来创建一个新的主题 Marble 的过程。文章详细描述了从前期准备、确定需要的效果、观察主题结构到具体的修改步骤,包括字体替换、颜色调整、标题样式修改、引用块和代码块样式的变更等。作者通过使用 VS Code、AI 助手(如 ChatGPT 和 Github Copilot)以及大量的试错和学习,成功实现了主题的自定义。最终,作者将新主题 Marble 开源至 Github 和 Gitee,供大家下载使用。
|
||||
slug: how-to-modify-typora-themes
|
||||
---
|
||||
|
||||
嗨,大家好,我是 Chlorine。
|
||||
|
||||
本期的标题看起来非常扯,和"如何在不懂英语的情况下出一本译著"有一拼。但是这是真的,效果如下:
|
||||
|
||||

|
||||
|
||||
看起来还挺不错的。事实上我这周末就在干这活。话不多说,直接开讲。
|
||||
|
||||
## 前期准备
|
||||
|
||||
- 一个基础主题:毫无疑问,都说了不会写 CSS 了。我选择的依旧是最喜欢的 Lapis 主题。
|
||||
- VS Code 或者其他能编辑 CSS 代码的 IDE
|
||||
- (Optional)AI 助手,例如 ChatGPT 和 Github Copilot。
|
||||
|
||||
## 第一步:确定你需要的效果
|
||||
|
||||
魔改的目的是让**已有的东西更好地适应我们的需要**。那你首先就得清楚自己想要什么样式。
|
||||
|
||||
以我为例,我的要求如下:
|
||||
|
||||
1. 字体:换上我最喜欢的霞鹜文楷。
|
||||
2. 界面颜色:调得柔和一些,Lapis 原本的白色有点刺眼。
|
||||
3. 标题样式:间距统一;二级标题样式修改;低级标题字体大小调整;二到六级标题加上标注,等等。
|
||||
4. 引用块:样式调整,去掉左侧的 bar,换成另一个配饰。
|
||||
5. 代码高亮:采取更加自然柔和的配色方案。
|
||||
|
||||
## 第二步:观察主题结构
|
||||
|
||||
### 工程结构
|
||||
|
||||
我们进入 Typora 的主题文件夹,简单观察下 Lapis 主题的组成部分。可以发现只有两部分:控制样式的 `lapis.css` 文件和存放字体的 `lapis` 文件夹。
|
||||
|
||||
### `.css` 文件结构
|
||||
|
||||
这步有点艰难,不仅需要一定的英语水平,还需要瞎猜的胆识。
|
||||
|
||||
在 IDE 中打开文件,耐心地从头看到尾。如果你的英语水平足够好,你应该可以猜出很多部分的功能。举几个例子:
|
||||
|
||||
```css
|
||||
/*
|
||||
* Font-face for Cantarell, Source Han Serif CN and JetBrains Mono
|
||||
*/
|
||||
|
||||
@font-face {
|
||||
font-family: "Cantarell";
|
||||
src: url('lapis/Cantarell-VF-fixed.otf');
|
||||
}
|
||||
|
||||
@font-face {
|
||||
font-family: "JetBrainsMono";
|
||||
src: url('lapis/JetBrainsMono-Regular.ttf');
|
||||
}
|
||||
|
||||
@font-face {
|
||||
font-family: "SourceHanSerifCN";
|
||||
src: url('lapis/SourceHanSerifCN-Medium.otf');
|
||||
}
|
||||
|
||||
@font-face {
|
||||
font-family: "SourceHanSerifCN";
|
||||
src: url('lapis/SourceHanSerifCN-Bold.otf');
|
||||
font-weight: bold;
|
||||
}
|
||||
```
|
||||
|
||||
开猜。这段明显是定义字体的,引入了 Cantarell,Source Han Serif CN(思源宋体)和 JetBrains Mono 三种字体。根据每一部分的格式,我们可以猜测,我们在引入新的字体时的格式为:
|
||||
|
||||
```css
|
||||
@fontface{
|
||||
font-family: "<字体名称>";
|
||||
src: url('<字体文件路径>');
|
||||
}
|
||||
```
|
||||
|
||||
同时注意到,粗体字需要单独引入。
|
||||
|
||||
再比如:
|
||||
|
||||
```css
|
||||
#write h2 {
|
||||
background-color: var(--header-span-color);
|
||||
color: var(--bg-color);
|
||||
padding: 1px 12.5px;
|
||||
border-radius: 4px;
|
||||
display: inline-block;
|
||||
}
|
||||
```
|
||||
|
||||
H2 显然是二级标题,`background-color` 是背景颜色的意思,其值是前面定义的 `--header-span-color`;颜色是 `--bg-color`,和背景颜色一样,说明想制造出镂空的效果;`padding` 是内边距的意思;`border-radius` 看着似乎和圆角大小有关;`display` 也许是指展示方式,不用管。总而言之,这应该是用来定义二级标题样式的。
|
||||
|
||||
诸如此类,一直猜就可以。看不懂不要紧,如果看起来不是和你要改的东西相关就不用管,如果相关,可以询问 AI 助手或者 CV 过去查字典/搜索。
|
||||
|
||||

|
||||
|
||||
## 第三步:开改
|
||||
|
||||
终于到了开始改的时候了。我会以我的过程为例讲解一下改动的基本思路。
|
||||
|
||||
### 字体修改
|
||||
|
||||
在 `lapis` 文件夹中加入字体文件:
|
||||
|
||||

|
||||
|
||||
然后在 `@font-family` 处引入字体文件代替思源宋体:
|
||||
|
||||
```css
|
||||
@font-face {
|
||||
font-family: "LXGWWenKaiGB";
|
||||
src: url('lapis/LXGWWenKaiGB-Regular.ttf');
|
||||
}
|
||||
|
||||
@font-face {
|
||||
font-family: "LXGWWenKaiGB";
|
||||
src: url('lapis/LXGWWenKaiGB-Bold.ttf');
|
||||
font-weight: bold;
|
||||
}
|
||||
```
|
||||
|
||||
在 `#write`(基本配置区)中加入字体的名称:
|
||||
|
||||
```css
|
||||
#write {
|
||||
max-width: 950px;
|
||||
font-size: 1.1rem;
|
||||
color: var(--text-color);
|
||||
line-height: 1.6;
|
||||
word-spacing: 0px;
|
||||
letter-spacing: 0px;
|
||||
word-break: break-word;
|
||||
word-wrap: break-word;
|
||||
text-align: justify;
|
||||
|
||||
font-family: 'Cantarell', 'LXGWWenKaiGB', 'JetBrainsMono';
|
||||
/* 在上面这里修改 */
|
||||
margin-bottom: 20rem;
|
||||
}
|
||||
```
|
||||
|
||||
同时修改下文的目录、标题等处除代码块外所有内容的字族为 `'Cantarell', 'LXGWWenKaiGB'`。
|
||||
|
||||
根据 Github Copilot 的回答,CSS 中会优先使用靠前的字族,在字符搜索不到时递补到后面的字族进行搜索。Cantarell 是纯拉丁字体,没有中文字,这样就可以实现中英文字体分别设置。当然,如果你的字族是中英文混合的,例如 LXGWBrightGB(霞鹜文楷 GB 和 Ysabeau 的融合字体,相当好看),就可以只设置一个。
|
||||
|
||||
### 修改颜色
|
||||
|
||||
颜色代码位于文件开头处 6-42 行(行数为相对于原始文件而言,下同):
|
||||
|
||||
```css
|
||||
:root {
|
||||
--text-color: #40464f;
|
||||
/* Text */
|
||||
--primary-color: #4870ac;
|
||||
/* Primary Color */
|
||||
--bg-color: #ffffff;
|
||||
--side-bar-bg-color: var(--bg-color);
|
||||
/* Background */
|
||||
|
||||
--marker-color: #a2b6d4;
|
||||
/* List Marker */
|
||||
--highlight-color: #ffffb5c2;
|
||||
/* Highlight */
|
||||
--header-span-color: var(--primary-color);
|
||||
/* h2 Span Color */
|
||||
--block-bg-color: #f6f8fa;
|
||||
/* Block Background */
|
||||
--img-shadow-color: #e3e8f0;
|
||||
|
||||
/* Overwrite of Typora Base Color */
|
||||
--search-hit-bg-color: var(--select-text-bg-color);
|
||||
--search-select-bg-color: #5bb3ff;
|
||||
--control-text-hover-color: #a2b6d4;
|
||||
--rawblock-edit-panel-bd: var(--block-bg-color);
|
||||
--item-hover-bg-color: rgb(246 248 250);
|
||||
--active-file-bg-color: var(--block-bg-color);
|
||||
}
|
||||
```
|
||||
|
||||
大家按照自己的喜好修改即可。VS Code 有颜色预览,非常方便。
|
||||
|
||||
### 标题样式
|
||||
|
||||
这个比较复杂。首先定位控制标题的代码,位于文件 208-305 行,header 注释的下方。代码太多,我省略了一部分。
|
||||
|
||||
```css
|
||||
#write h4,
|
||||
#write h5,
|
||||
#write h6 {
|
||||
font-weight: normal;
|
||||
}
|
||||
|
||||
#write h1,
|
||||
#write h2,
|
||||
#write h3,
|
||||
#write h4,
|
||||
#write h5,
|
||||
#write h6 {
|
||||
font-family: 'SourceHanSerifCN';
|
||||
padding: 0px;
|
||||
color: var(--primary-color);
|
||||
}
|
||||
|
||||
/* 基础样式 */
|
||||
|
||||
#write h1 {
|
||||
text-align: center;
|
||||
}
|
||||
|
||||
#write h2 {
|
||||
background-color: var(--header-span-color);
|
||||
color: var(--bg-color);
|
||||
padding: 1px 12.5px;
|
||||
border-radius: 4px;
|
||||
display: inline-block;
|
||||
}
|
||||
|
||||
/* H2的一堆样式 */
|
||||
|
||||
#write h1 {
|
||||
font-size: 2rem;
|
||||
}
|
||||
|
||||
/* 字体大小 */
|
||||
|
||||
#write h1 {
|
||||
padding-top: 0.9rem;
|
||||
margin-bottom: 2.3rem;
|
||||
}
|
||||
|
||||
/* 设置间距 */
|
||||
|
||||
blockquote h3.md-focus:before,
|
||||
blockquote h4.md-focus:before,
|
||||
blockquote h5.md-focus:before,
|
||||
blockquote h6.md-focus:before {
|
||||
left: -1.3rem;
|
||||
}
|
||||
/* 不知道是什么,也不用知道 */
|
||||
```
|
||||
|
||||
首先修改标题字重为粗体(strong)。事实上只需要去掉原本 H4-H6 的设置,因为标题默认是粗体。
|
||||
|
||||
下面修改 H2 的样式。请教了 Github Copilot 后,我得到了这样的代码:
|
||||
|
||||
```css
|
||||
#write h2 {
|
||||
color: var(--primary-color);
|
||||
padding: 1px 0px;
|
||||
display: inline-block;
|
||||
background-image: linear-gradient(to left, transparent, var(--block-bg-color), transparent);
|
||||
background-repeat: no-repeat;
|
||||
background-size: 120% 1.2px;
|
||||
background-position: center bottom;
|
||||
/* 做了一条很浅的渐变下划线 */
|
||||
}
|
||||
```
|
||||
|
||||
下面删除除一级标题间距外的间距(margin)代码,加入我们设置的统一间距:
|
||||
|
||||
```css
|
||||
#write h2,
|
||||
#write h3,
|
||||
#write h4,
|
||||
#write h5,
|
||||
#write h6 {
|
||||
margin: 0.5em 0 0.5em;
|
||||
}
|
||||
```
|
||||
|
||||
调整字体大小:
|
||||
|
||||
```css
|
||||
#write h1 {
|
||||
font-size: 2.2em;
|
||||
}
|
||||
|
||||
#write h2 {
|
||||
font-size: 2rem;
|
||||
}
|
||||
|
||||
#write h3 {
|
||||
font-size: 1.8rem;
|
||||
}
|
||||
|
||||
#write h4 {
|
||||
font-size: 1.6rem;
|
||||
}
|
||||
|
||||
#write h5 {
|
||||
font-size: 1.4rem;
|
||||
}
|
||||
|
||||
#write h6 {
|
||||
font-size: 1.2rem;
|
||||
}
|
||||
```
|
||||
|
||||
为二至六级标题加上 H2-H6 角标。此时需要使用这样的代码:
|
||||
|
||||
```css
|
||||
#write h2::before,
|
||||
#write h3::before,
|
||||
#write h4::before,
|
||||
#write h5::before,
|
||||
#write h6::before {
|
||||
vertical-align: super;
|
||||
font-size: 0.35em;
|
||||
margin-right: 0.4em;
|
||||
}
|
||||
|
||||
#write h2::before {
|
||||
content: "H2";
|
||||
}
|
||||
|
||||
#write h3::before {
|
||||
content: "H3";
|
||||
}
|
||||
|
||||
#write h4::before {
|
||||
content: "H4";
|
||||
}
|
||||
|
||||
#write h5::before {
|
||||
content: "H5";
|
||||
}
|
||||
|
||||
#write h6::before {
|
||||
content: "H6";
|
||||
}
|
||||
```
|
||||
|
||||
前面的一坨是统一的样式,后面是内容。
|
||||
|
||||
### 引用块样式修改
|
||||
|
||||
对应源代码的 `blockquote` 部分。还是询问 AI 助手后得到如下灵感:
|
||||
|
||||
```css
|
||||
#write blockquote {
|
||||
display: block;
|
||||
font-size: .9em;
|
||||
overflow: auto;
|
||||
padding: 15px 30px 15px 42px;
|
||||
margin-bottom: 20px;
|
||||
margin-top: 20px;
|
||||
background: var(--block-bg-color);
|
||||
position: relative;
|
||||
}
|
||||
|
||||
#write blockquote::before {
|
||||
content: ">";
|
||||
/*加了一个小标记“>”*/
|
||||
font-size: 2.3em;
|
||||
position: absolute;
|
||||
left: 20px;
|
||||
/* 调整左侧位置 */
|
||||
top: 50%;
|
||||
/* 居中显示 */
|
||||
transform: translateY(-55%);
|
||||
/* 用于垂直居中 */
|
||||
color: #E0E0E0;
|
||||
}
|
||||
```
|
||||
|
||||
### 分割线样式修改
|
||||
|
||||
对应于 dividing line 部分。与前面的 H2 一样使用渐变方案:
|
||||
|
||||
```css
|
||||
/* 分割线 Dividing line */
|
||||
|
||||
hr {
|
||||
margin-top: 20px;
|
||||
margin-bottom: 20px;
|
||||
border: 0;
|
||||
border-top: 1.4px solid;
|
||||
border-image: linear-gradient(to right, transparent 10%, #D0DDE6 25%, #D0DDE6 75%, transparent 90%) 1;
|
||||
border-radius: 2px;
|
||||
/* 渐变分割线 */
|
||||
}
|
||||
```
|
||||
|
||||
### 代码块
|
||||
|
||||
这是最让我头大的一部分,头大的原因不是技术问题,而是如何配色。在请教了 AI 助手,并且查了一堆颜色对照表之后,我简单定出了这个方案:
|
||||
|
||||
```css
|
||||
/* 关键字 - 海蓝石 */
|
||||
.cm-s-inner .cm-keyword {
|
||||
color: #87d4eb !important;
|
||||
}
|
||||
|
||||
/* 操作符 - 铁灰色 */
|
||||
.cm-s-inner .cm-operator {
|
||||
color: #43464B !important;
|
||||
}
|
||||
|
||||
/* 变量、内置对象、头标题、标签、属性、引用 - 紫水晶 */
|
||||
.cm-s-inner .cm-variable,
|
||||
.cm-s-inner .cm-builtin,
|
||||
.cm-s-inner .cm-header,
|
||||
.cm-s-inner .cm-tag,
|
||||
.cm-s-inner .cm-property,
|
||||
.cm-s-inner .cm-quote {
|
||||
color: #9932CC !important;
|
||||
}
|
||||
|
||||
/* 变量2 - 绿松石 */
|
||||
.cm-s-inner .cm-variable-2 {
|
||||
color: #30d5b1 !important;
|
||||
}
|
||||
|
||||
/* 变量3、类型、原子 - 蓝宝石 */
|
||||
.cm-s-inner .cm-variable-3,
|
||||
.cm-s-inner .cm-type,
|
||||
.cm-s-inner .cm-atom {
|
||||
color: #3c7ce3 !important;
|
||||
}
|
||||
|
||||
/* 数字 - 玫瑰石膏 */
|
||||
.cm-s-inner .cm-number {
|
||||
color: #e5c0ff !important;
|
||||
}
|
||||
|
||||
/* 定义、限定符 - 青金石 */
|
||||
.cm-s-inner .cm-def,
|
||||
.cm-s-inner .cm-qualifier {
|
||||
color: #1357a5c2 !important;
|
||||
}
|
||||
|
||||
/* 字符串 - 黄铁矿 */
|
||||
.cm-s-inner .cm-string {
|
||||
color: #8B4513 !important;
|
||||
}
|
||||
|
||||
/* 字符串2 - 绿松石 */
|
||||
.cm-s-inner .cm-string-2 {
|
||||
color: #30D5C8 !important;
|
||||
}
|
||||
|
||||
/* 注释 - 银灰 */
|
||||
.cm-s-inner .cm-comment {
|
||||
color: #C0C0C0 !important;
|
||||
}
|
||||
|
||||
/* 元数据 - 暗金色 */
|
||||
.cm-s-inner .cm-meta {
|
||||
color: #B8860B !important;
|
||||
}
|
||||
|
||||
/* 属性 - 紫水晶 */
|
||||
.cm-s-inner .cm-attribute {
|
||||
color: #9932CC !important;
|
||||
}
|
||||
|
||||
/* 错误 - 铁玫瑰 */
|
||||
.cm-s-inner .cm-error {
|
||||
color: #FFFFFF !important;
|
||||
background-color: #D02537 !important;
|
||||
}
|
||||
|
||||
/* 匹配的括号 - 白垩石 */
|
||||
.cm-s-inner .CodeMirror-matchingbracket {
|
||||
text-decoration: underline;
|
||||
color: #ffffffc3 !important;
|
||||
}
|
||||
```
|
||||
|
||||
其中的 `!important` 应该是高优先级的意思。这套方案不是很好看,但也还行。
|
||||
|
||||
### 总结
|
||||
|
||||
我还对文件进行了一些小修改,就不多说了。由于我的修改太多了,我干脆照着原本的文件重写了一个,变成了一个新的主题,这也就是开头那张图。根据我的配色和原本的主题 Lapis(天青石),我把主题命名为 Marble(大理石)。
|
||||
|
||||
主题现已开源至 [Github](https://github.com/chlorine3545/typora-theme-marble) 和 [Gitee](https://gitee.com/chlorine3545/typora-theme-marble),欢迎大家前去下载尝试。如果可以的话,想要一颗 star (\*^▽^\*)。
|
||||
|
||||
这些修改看着复杂,实际上主要还是依靠猜代码含义和借助 AI。
|
||||
|
||||
## 后记
|
||||
|
||||
总体而言,魔改主题还是挺费事的。不过只要有足够的耐心,虽说写出全新的主题比较难,但是改出一些自己喜欢的效果还是可以的。
|
||||
|
||||
Marble 主题我会尽力维护,但是由于不懂 CSS+平时事的确比较多,更新就随缘了。
|
||||
|
||||
下一步似乎可以用这种方式魔改 Obsidian 的主题……算了我还是去学学 HTML 和 CSS 吧(乐)
|
||||
59
content/posts/图灵机/服务器除虫日志.md
Normal file
59
content/posts/图灵机/服务器除虫日志.md
Normal file
|
|
@ -0,0 +1,59 @@
|
|||
---
|
||||
slug: jailing-server-chongzhi
|
||||
|
||||
summary: 这已经不是一般的虫豸了,必须要出重拳!
|
||||
tags:
|
||||
- 折腾
|
||||
title: 服务器除虫日志
|
||||
date: 2024-08-25
|
||||
description: 本文讲述了作者偶然发现自己的服务器遭到了一些攻击,主要是试图用 root 和不存在的用户名登录等。作者对之十分生气,于是写了一个脚本扫描了攻击者的 IP,使用 Fail2ban 将其永久封禁,同时设置了定时任务对试图用 root 登录的攻击者进行封禁。
|
||||
categories: ["图灵机"]
|
||||
featuredImage:
|
||||
draft: false
|
||||
---
|
||||
|
||||
各位老友们好,我是 Chlorine。本来打算鸽一段时间,等备案完成再水文,但是没办法,键盘不允许(~~键盘:关我什么事~~)。
|
||||
|
||||
昨天闲着没事又去看我的服务器,偶然打开了 1Panel 面板的 SSH 登录日志,结果不看不知道,一看吓一跳……
|
||||
|
||||

|
||||
|
||||
我简单看了下,大部分的攻击都是来自海外的(也有国内的,我就不说是哪个地方的了)。攻击的 IP 高度重复,手段主要集中于使用 `root` 进行登录,以及尝试蒙用户名。幸亏我的机器除了 `root` 拢共就我一个用户(系统自动生成的除外),而且只有我能 SSH 登录,不然可能还真就叫人钻空子了。
|
||||
|
||||
然后我就坐在那想,越想越气。欺负人都欺负到我小氯头上了,这已经不是一般的虫豸了,必须要出重拳!
|
||||
|
||||
于是我写了个简单的脚本:
|
||||
|
||||
```bash
|
||||
#!/bin/bash
|
||||
|
||||
LOG_DIR=/var/log
|
||||
|
||||
OUTPUT_FILE=/home/yoghurtlee/chongzhi.txt
|
||||
|
||||
# 方便审查
|
||||
LOGIN_RECORD_FILE=/home/yoghurtlee/chongzhi_jilu.txt
|
||||
|
||||
> $LOGIN_RECORD_FILE
|
||||
|
||||
for log_file in $LOG_DIR/auth.log*; do
|
||||
if [[ -f "$log_file" ]]; then
|
||||
grep "Invalid user" "$log_file" >> $LOGIN_RECORD_FILE
|
||||
fi
|
||||
done
|
||||
|
||||
grep "Invalid user" $LOGIN_RECORD_FILE | awk '{print $10}' | sort -u > $OUTPUT_FILE
|
||||
```
|
||||
|
||||
然后赋予可执行权限:
|
||||
|
||||
```bash
|
||||
chmod +x chongzhi.sh
|
||||
./chongzhi.sh
|
||||
```
|
||||
|
||||
获得了一群 IP。全都加到 1Panel 里面 Fail2ban 的黑名单里面,杜绝其访问我的一切服务。
|
||||
|
||||
然后我又写了个定时任务,监控所有尝试用 `root` 登录的 IP,一旦发现直接永久封禁。你们这帮攻击者给我老实呆着,看我派 Fail2ban 来把你们一个一个送上天!
|
||||
|
||||
然后的话……其实我也没什么好办法了。封禁已经是我能想到的最好的防范措施了,总不能拿我的服务器去反向攻击它们吧。
|
||||
172
content/posts/图灵机/瞎折腾MinGW.md
Normal file
172
content/posts/图灵机/瞎折腾MinGW.md
Normal file
|
|
@ -0,0 +1,172 @@
|
|||
---
|
||||
title: 瞎折腾MinGW
|
||||
date: 2024-02-02
|
||||
slug: how-to-update-mingw
|
||||
summary: 乱七八糟瞎折腾
|
||||
description: 这篇文章介绍了作者在更新 MinGW 过程中遇到的各种问题和解决方法。作者首先回顾了自己在学习递归和调试时的困难经历,强调了命令行调试的复杂性。随后,作者分享了自己发现并尝试更新 MinGW 的过程,包括从 GitHub 下载最新版本并替换旧版本的步骤。接着,作者详细描述了如何在 VS Code 中配置可视化调试环境,通过编写和修改配置文件(如 `c_cpp_properties.json`、`launch.json` 和 `tasks.json`)来实现调试功能。尽管成功配置了可视化调试,作者表示自己仍然更习惯使用命令行调试。文章最后感谢了一位学长的教程,并表达了对折腾过程的感慨。
|
||||
tags:
|
||||
- C++
|
||||
- 教程
|
||||
categories: ["图灵机"]
|
||||
---
|
||||
|
||||
嗨,大家好,我是 Chlorine.
|
||||
|
||||
本期的主要内容是讲述我更新 MinGW 的痛苦经历,寄术力不高,大佬轻喷。引用一句[某乎上的话](https://zhuanlan.zhihu.com/p/137332644):
|
||||
|
||||
> 知识就是这样的,也许一个问题在老鸟看来是一颗土坷垃,但对于初学者却是一座大山。
|
||||
|
||||
## 历史遗留问题
|
||||
|
||||
当年我们在学递归之后,老师布置了一个上机作业,要求原文如下:
|
||||
|
||||
> 以汉诺塔源程序为对象,参照 PPT 上关于阶乘示例的递归调用与返回过程的示意图,在集成开发环境中,以单步跟踪方式,打开汇编代码和机器代码显示功能,观察函数调用栈(内存)的变化情况,观察程序执行时“当前待执行机器指令”随着单步执行的变化情况。在发生递归调用时,记录函数实参和形参的地址与内容,记录函数调用结束后的返回点指令地址。
|
||||
|
||||
这其实是个简单得离谱的任务,更不用提写上机报告一向是我引以为豪的能力(期末成绩,上机报告部分 99.9 分,扣掉的 0.1 是因为第一篇是用 Obsidian 写的,导出的时候标题没居中)。
|
||||
|
||||
可是问题是:**我不会单步跟踪调试**。(上课摆烂的后果 qaq)
|
||||
|
||||
跟着助教的讲解视频,查网上的教程,甚至是安了好几个其他的 IDE,都是完不成,我好像就和调试有仇。
|
||||
|
||||
最后幸好一位好心的 TA 学长教了我一些命令行调试,才让我把报告写出来(最后成绩是满分 q(≧▽≦q))。
|
||||
|
||||
所以以后我在做单步跟踪调试的时候,一直都是在用命令行。不是说命令行不好,但是的确有点复杂。此外,我在写 C++ 教程的时候,总不能上来就往人家脸上糊命令行吧().
|
||||
|
||||
## 补偿性折腾
|
||||
|
||||
最近我发现了一个很好玩的 Github 项目: [Bill-Haku/kawaii-gcc: GCCコンパイラーを可愛くしましょう!Make your GCC compiler kawaii. (github.com)](https://github.com/Bill-Haku/kawaii-gcc)
|
||||
|
||||
这里是 B 站解说视频地址: [【中文】杂~鱼♡!人家 GCC 也想变得可爱嘛~】](https://www.bilibili.com/video/BV1gC4y1P7t3?vd_source=b7e941d0715a442723fb5ad229adf1cb)
|
||||
|
||||
说实话,我看完之后,真的感觉:好可爱!
|
||||
|
||||
然后我忧伤地得知目前只支持 Cygwin。
|
||||
|
||||
但是,我折腾的兴奋度已经被挑起来了。不折腾点什么,我是不会罢休的。
|
||||
|
||||
## MinGW 的更新
|
||||
|
||||
综合以上两段原因,我决定折腾下我的 VS Code + MinGW-w64。
|
||||
|
||||
终端里扔个 `gcc -v`, 发现我的 gcc 居然才 8.1.0,于是我决定更新。
|
||||
|
||||
MinGW 没有什么一键更新的命令,同时官网上一大堆离奇的布局看得我五彩缤纷。
|
||||
|
||||
于是我找到了 [MinGW-64 的 Github 二进制仓](https://github.com/niXman/mingw-builds-binaries)。直接把 release 的最新版本下载下来,解压完事。
|
||||
|
||||
*PS: 我下载的是 `x86_64-13.2.0-release-posix-seh-ucrt-rt_v11-rev0.7z`*
|
||||
|
||||
解压的时候我图省事,解压到了默认的 download 文件夹,本来想着一会给移到我原本的 D 盘去,结果遇见了这样的擀人速度:
|
||||
|
||||
(图片丢了,乐)
|
||||
|
||||
好吧,不管怎么样,总算是挪过去了。由于我解压之后的文件夹也叫 `mingw`,因此直接替换了原本的老版本文件,省去了再配一遍环境变量的麻烦。
|
||||
|
||||
然后随便开个终端,键入版本检查指令 `gcc -v`, `g++ -v` 和 `gdb -version`,发现更新成功了。
|
||||
|
||||
## 可视化调试的配置
|
||||
|
||||
其实这也不是什么难事,也就是几个文件的事,但是 VS Code 这厮总是给我闹幺蛾子,于是干脆自己动手写(抄)文件.
|
||||
|
||||
把原本 C++ 文件夹的 `.vscode` 子文件夹删空,新建三个文件,把当时留下的代码扔进去:
|
||||
|
||||
```json
|
||||
// c_cpp_properties.json
|
||||
{
|
||||
"configurations": [
|
||||
{
|
||||
"name": "Win32",
|
||||
"includePath": [
|
||||
"${workspaceFolder}/**"
|
||||
],
|
||||
"defines": [
|
||||
"_DEBUG",
|
||||
"UNICODE",
|
||||
"_UNICODE"
|
||||
],
|
||||
"compilerPath": "D:\\\\mingw64\\\\bin\\\\gcc.exe",
|
||||
"intelliSenseMode": "windows-gcc-x64",
|
||||
"cppStandard": "c++23",
|
||||
"cStandard": "c23"
|
||||
}
|
||||
],
|
||||
"version": 4
|
||||
}
|
||||
|
||||
```
|
||||
|
||||
```json
|
||||
// launch.json
|
||||
{
|
||||
"version": "0.2.0",
|
||||
"configurations": [
|
||||
{
|
||||
"name": "g++.exe - Build and debug active file",
|
||||
"type": "cppdbg",
|
||||
"request": "launch",
|
||||
"program": "${fileDirname}\\\\${fileBasenameNoExtension}.exe",
|
||||
"args": [],
|
||||
"stopAtEntry": false,
|
||||
"cwd": "${fileDirname}",
|
||||
"environment": [],
|
||||
"externalConsole": false,
|
||||
"MIMode": "gdb",
|
||||
"miDebuggerPath": "D:\\\\mingw64\\\\bin\\\\gdb.exe",
|
||||
"setupCommands": [
|
||||
{
|
||||
"description": "Enable pretty-printing for gdb",
|
||||
"text": "-enable-pretty-printing",
|
||||
"ignoreFailures": true
|
||||
}
|
||||
],
|
||||
"preLaunchTask": "C/C++: g++.exe 生成活动文件"
|
||||
}
|
||||
]
|
||||
}
|
||||
|
||||
```
|
||||
|
||||
```json
|
||||
// tasks.json
|
||||
{
|
||||
"tasks": [
|
||||
{
|
||||
"type": "cppbuild",
|
||||
"label": "C/C++: g++.exe 生成活动文件",
|
||||
"command": "D:\\\\mingw64\\\\bin\\\\g++.exe",
|
||||
"args": [
|
||||
"-fdiagnostics-color=always",
|
||||
"-g",
|
||||
"${file}",
|
||||
"-o",
|
||||
"${fileDirname}\\\\${fileBasenameNoExtension}.exe"
|
||||
],
|
||||
"options": {
|
||||
"cwd": "${fileDirname}"
|
||||
},
|
||||
"problemMatcher": [
|
||||
"$gcc"
|
||||
],
|
||||
"group": {
|
||||
"kind": "build",
|
||||
"isDefault": true
|
||||
},
|
||||
"detail": "调试器生成的任务。"
|
||||
}
|
||||
],
|
||||
"version": "2.0.0"
|
||||
}
|
||||
|
||||
```
|
||||
|
||||
重启 VS Code,随便写个 C++ 文件,在左侧工具栏尝试可视化调试,完美。
|
||||
|
||||
(图片又丢了,乐)
|
||||
|
||||
## 后记
|
||||
|
||||
就折腾到这吧。尽管说有了可视化调试的方法,但是我可能还是习惯于用命令行。这次折腾大概还是为了解决强迫症的历史遗留问题。
|
||||
|
||||
毕竟我还是无法拥有可爱的 GCC qaq
|
||||
|
||||
感谢这位学长的教程[用vscode优雅配置c/c++环境!](https://zhuanlan.zhihu.com/p/610895870)。
|
||||
247
content/posts/图灵机/解决UnoCSS更新后的奇怪报错.md
Normal file
247
content/posts/图灵机/解决UnoCSS更新后的奇怪报错.md
Normal file
|
|
@ -0,0 +1,247 @@
|
|||
---
|
||||
title: 解决UnoCSS更新后的奇怪报错
|
||||
date: 2025-02-24
|
||||
slug: fix-unocss-66-error
|
||||
featuredImage:
|
||||
categories:
|
||||
- 图灵机
|
||||
tags:
|
||||
- 博客
|
||||
- UnoCSS
|
||||
series:
|
||||
summary: 偶遇无信息报错,拼尽全力有法战胜
|
||||
description: 本文讲述了作者在使用UnoCSS过程中因版本更新引发的配置兼容性问题及其解决过程。作者原本沿用旧版配置方案,但在更新依赖包后遭遇构建失败却无明确报错信息,通过逐步排查发现新版UnoCSS对图标预设语法要求更严格。经查阅文档发现原配置中图标集合的手动注册方式已不兼容,转而采用自动检测机制后问题得以解决。最终确认问题根源在于presetIcons模块的调用方式未遵循最新规范。该案例凸显了依赖版本管理的重要性,同时展示了通过最小化测试与官方文档对照排查技术问题的典型思路。
|
||||
wikilinks:
|
||||
---
|
||||
|
||||
各位老友,晚上好。这里是 Chlorine。
|
||||
|
||||
摸鱼了一节计量,终于把这个奇奇怪怪的问题解决了。遂作文以记之。
|
||||
|
||||
小氯之前的 UnoCSS 配置是从还在写 Efímero 的时候继承下来的,或者说直接点就是基本从[恐咖兵糖](https://www.ftls.xyz/)大佬那抄下来的。为数不多的改动也就是加了图标导入的 `IconifyJSON` 类型,以及一些对 ALERT 短代码有好处的预制颜色类。在写 Hermeneutics 的时候,也就图省事,除了一个 `IconifyJSON` 之外什么都没改。
|
||||
|
||||
同时,虽然说 npm 包的版本问题就像是飞天面条大神给这个宇宙的报应,但是由于小氯实在是太菜了(用得也实在是太简单了),同时由于小氯喜欢一直保持新版本,所以把 `bun update` 当成 `sudo pacman -Syu` 玩几乎是家常便饭,也一直没什么问题。
|
||||
|
||||
然而今天事情不一样了。
|
||||
|
||||
事情大概是:小氯闲着没事 refactor 了一下 AI Summary 的部分,拿 HTML + CSS 写了个比以前的 JS 版本还顺滑的摘要框。心情非常良好的小氯就更新了一下包版本,就在打算 `bun run build` 之后就交差时,出事了。
|
||||
|
||||
当时的截图小氯没有留下来,具体来说,除了一个:
|
||||
|
||||
```txt
|
||||
(node:33920) ExperimentalWarning: Type Stripping is an experimental feature and might change at any time
|
||||
(Use `node --trace-warnings ...` to show where the warning was created)
|
||||
```
|
||||
|
||||
之外,就只有一个「退出码为 1」的提示。这段话显然不是报错的根源,而退出码 1 等于什么都没说。
|
||||
|
||||
按说小氯酱也不是没见过这种场面,加一个参数 debug 一下:
|
||||
|
||||
```bash
|
||||
bun run dev --verbose
|
||||
```
|
||||
|
||||
很好,这下连退出码为 1 都没有了,降本增效了属于是。
|
||||
|
||||
然后小氯尝试了很多方法,例如手动指定 config file 等,然而不能说是硕果累累吧,至少可以说是一无所获。
|
||||
|
||||
再试一下换个执行方式:
|
||||
|
||||
```bash
|
||||
# 直接使用路径
|
||||
./node_modules/.bin/unocss "layouts/**/*.html" -o assets/css/uno.css --watch
|
||||
|
||||
# 换一个执行器
|
||||
npx run dev
|
||||
```
|
||||
|
||||
没用。
|
||||
|
||||
既然没有信息,那么检查一下是哪个文件的问题呢?
|
||||
|
||||
```bash
|
||||
#!/usr/bin/env zsh
|
||||
|
||||
# 配置区
|
||||
TARGET_GLOB="layouts/**/*.html"
|
||||
ERROR_LOG="unocss_errors.log"
|
||||
OUTPUT_CSS="test.css"
|
||||
|
||||
rm -f "$ERROR_LOG"
|
||||
|
||||
setopt extended_glob
|
||||
setopt null_glob
|
||||
|
||||
# 计数器
|
||||
total_files=0
|
||||
error_files=0
|
||||
|
||||
echo "Starting UnoCSS batch processing..."
|
||||
echo "----------------------------------"
|
||||
|
||||
for file in ${~TARGET_GLOB}; do
|
||||
# 跳过非文件
|
||||
[[ -f "$file" ]] || continue
|
||||
|
||||
((total_files++))
|
||||
|
||||
echo -n "Processing $file ... "
|
||||
|
||||
# 执行UnoCSS并抑制输出
|
||||
if npx unocss "$file" --out-file "$OUTPUT_CSS" >/dev/null 2>&1; then
|
||||
echo "✅"
|
||||
else
|
||||
echo "❌"
|
||||
echo "$file" >> "$ERROR_LOG"
|
||||
((error_files++))
|
||||
|
||||
# 保留错误现场
|
||||
mkdir -p error_dumps
|
||||
cp "$file" "error_dumps/$(date +%s)_${file:t}" # 使用 Zsh 的修饰符 :t 获取文件名
|
||||
fi
|
||||
done
|
||||
|
||||
echo "----------------------------------"
|
||||
echo "Processed $total_files files"
|
||||
echo "Found $error_files problematic files"
|
||||
[[ $error_files -gt 0 ]] && echo "Error log saved to $ERROR_LOG"
|
||||
|
||||
if [[ -f "$ERROR_LOG" ]]; then
|
||||
echo "\nError Summary:"
|
||||
cat "$ERROR_LOG"
|
||||
fi
|
||||
```
|
||||
|
||||
执行。非常地漂亮,全报错了。
|
||||
|
||||
既然得不到任何有效信息,那么就要秉承着「计算机科学是一门玄学」的理念了。
|
||||
|
||||
我们先降级一下。降回 `65.4.0` 自然是可以解决问题的,但是 `65.5.0` 就不行了。去翻 UnoCSS 更新日志,没有任何发现。
|
||||
|
||||
按照直觉,下一步我们就该把主意打到 `node_modules` 上了。清掉缓存,清掉已有模块,重装。小氯还顺便发现 Bun 的 lockfile 变 `bun.lock` 了,以前是 `bun.lockb` 来着。不知道为什么。
|
||||
|
||||
然而重装没有任何作用。清除其他包,单独安装,没用。
|
||||
|
||||
那我们做一个最小化的构建试一下:
|
||||
|
||||
```bash
|
||||
echo '<div class="bg-red-500"></div>' | bun run build --stdin
|
||||
```
|
||||
|
||||
报错。
|
||||
|
||||
坏了,这下不得不认真对待了(
|
||||
|
||||
看来应该是 UnoCSS config 的问题了。之前小氯一直没怀疑这个,因为从没出过问题嘛。~~但是,以前是以前,现在是现在~~。
|
||||
|
||||
看一眼 `uno.config.ts` ……嗯哼?`presetUno`,deprecated。
|
||||
|
||||
按理说 deprecated 其实一般也不是不能用,但是我们还是更新一下的好。
|
||||
|
||||
换成最新的 `presetWind3`,问题依然存在。
|
||||
|
||||
会不会是 `presetUno` 的类名不兼容呢?不太可能。按小氯的经验,不兼容的类名顶多不被识别,不可能导致报错。
|
||||
|
||||
那我们就单独找一下每个部分的问题好了。先开个沙盒鼓捣鼓捣:
|
||||
|
||||
```bash
|
||||
mkdir uno-debug && codium $_
|
||||
bun i unocss
|
||||
```
|
||||
|
||||
写个极简版的 `index.html` 和 `uno.config.ts`:
|
||||
|
||||
```html
|
||||
<div class="bg-red-500"></div>
|
||||
```
|
||||
|
||||
|
||||
```ts
|
||||
import { defineConfig } from 'unocss'
|
||||
|
||||
export default defineConfig({
|
||||
rules: [
|
||||
['m-1', { margin: '1px' }],
|
||||
],
|
||||
})
|
||||
```
|
||||
|
||||
构建,没问题。这至少说明 UnoCSS 本身没问题(~~废话~~)。
|
||||
|
||||
加一个预设:
|
||||
|
||||
```ts
|
||||
import { defineConfig, presetWind3 } from 'unocss'
|
||||
|
||||
export default defineConfig({
|
||||
presets: [
|
||||
presetWind3(),
|
||||
],
|
||||
})
|
||||
```
|
||||
|
||||
随便找一个 HTML 放进去,构建。成功。
|
||||
|
||||
然后小氯开始一点点地把过去的 config 往回加,加到三个图标包,出事了。去掉两个,只留一个最兼容的 carbon,还是报错。
|
||||
|
||||
看来就是图标部分的问题了。
|
||||
|
||||
这下小氯没办法自己鼓捣了,于是小氯翻开了几乎从没有翻开过的 UnoCSS 文档(
|
||||
|
||||
然后在图标部分找到了官方案例:
|
||||
|
||||
```ts
|
||||
import presetIcons from '@unocss/preset-icons/browser'
|
||||
|
||||
export default defineConfig({
|
||||
presets: [
|
||||
presetIcons({
|
||||
collections: {
|
||||
carbon: () => import('@iconify-json/carbon/icons.json').then(i => i.default),
|
||||
mdi: () => import('@iconify-json/mdi/icons.json').then(i => i.default),
|
||||
logos: () => import('@iconify-json/logos/icons.json').then(i => i.default),
|
||||
}
|
||||
})
|
||||
]
|
||||
})
|
||||
```
|
||||
|
||||
好吧,我改。
|
||||
|
||||
结果出现了错误:
|
||||
|
||||
```txt
|
||||
Failed to load custom icon "screen" in "carbon": TypeError [ERR_IMPORT_ATTRIBUTE_MISSING]: Module "file:///Users/chlorine/Dev/Frontend/hermeneutics/node_modules/@iconify-json/carbon/icons.json" needs an import attribute of "type: json"
|
||||
```
|
||||
|
||||
好吧好吧,我加上还不行吗……
|
||||
|
||||
```ts
|
||||
carbon: () => import('@iconify-json/carbon/icons.json', { assert: { type: 'json' } }).then(i => i.default),
|
||||
```
|
||||
|
||||
然而并没有用。
|
||||
|
||||
邪了门了(小氯の疑惑)。
|
||||
|
||||
再回去看文档……
|
||||
|
||||
> In `Node.js` the preset will search for the installed iconify dataset automatically, so you don't need to register the `iconify` collections.
|
||||
|
||||
Bun 和 Node 应该也差不多,那把 collections 都去了试试……
|
||||
|
||||
正常了。
|
||||
|
||||
……你人还怪好的嘞。
|
||||
|
||||
下面把 mdi 和 simple icons 加回去吧……等会,我 simple icons 呢?我那么大一包 simple icons 呢?
|
||||
|
||||
再回去看文档。Icons 其实就是小氯常用的 [Icônes](https://icones.js.org/) 里面的那些,那咱们再去看看吧。
|
||||
|
||||
……哦,原来人家叫 `i-simple-icons-xxxx`,不叫 `i-simple-xxxx`。这个别名是之前的写法规定的。
|
||||
|
||||
问题解决。
|
||||
|
||||
---
|
||||
|
||||
总结一下,就是过去不规范的 `presetIcons` 语法和 UnoCSS 的最新标准不兼容,导致 UnoCSS 报错。至于为什么没有报错信息……小氯也不知道哦。
|
||||
Loading…
Add table
Add a link
Reference in a new issue